Ext JS マイグレーションの手引き – その1:4.x 以降のバージョンの新機能
| この記事は Marc Gusmano によるFrom then to now: Ext JS 4.x to 6.x, Royal Weddings, Space Shuttles and Oprahの抄訳です |
この7年間でどんな違いがあったでしょうか!
その年は2011年でした。この年にはロイヤル・ウエディングが行われ、1981年から開始したスペースシャトル計画が最終フライトを迎え、1986年から放送開始のトーク番組オプラ・ウィンフリー・ショーも終了しました。(日本では東日本大震災が発生した年でした。)そして……Ext JSバージョン4.0.0が2011年4月25日にローンチされた年です! その当時私はSencha製品のユーザであり、Ext JSバージョン4を用いたダッシュボード向けのアプリ開発を行いました。
その当時のアプリケーションを振り返ってみると、多くの優れた機能を備えていたものの、開発やメンテナンスには多くの作業を必要としました。グローバルコントローラには多くのコードが必要であり、データバインディングのサポートはなく、フレームワークにはext-all.jsを使用しました。Sencha Cmdは使用しませんでした。様々な機能をサポートするために多くのカスタムコンポーネントを作る必要がありました。これらはシングルページアプリケーションではありませんでしたが、適切に動作しました。

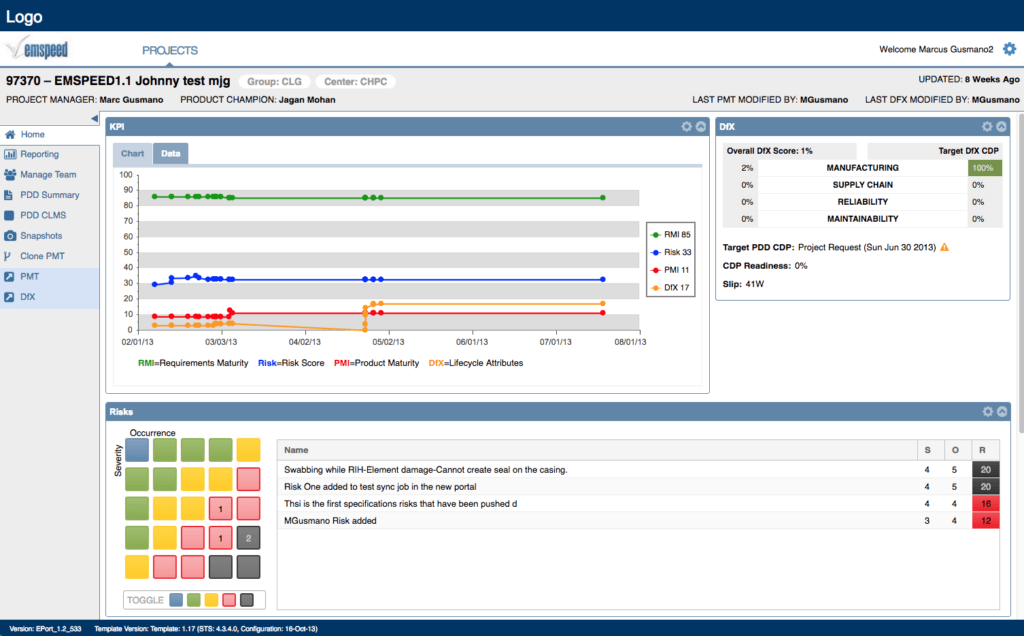
私が設計したExt JS 4アプリケーションの初期表示
それから7年が経過した今日、Ext JSの最新バージョンは6.6がリリースされています。 2011年と2018年のロイヤルウェディングの間に、フレームワークには、たくさんの素晴らしい新機能が追加されました。過去の私と同様にExt JSバージョン4で多くの方がアプリケーション開発を行ったこと、また、そしてそれらの多くが現在も稼働していることも知っています。
そして今日、アップグレードについてさまざまな質問を受けます。なぜアップグレードする必要があるのか? また、それらを行うベストな方法は何か? 新しいバージョンで利用できる素晴らしい新機能は何か?
記事をご覧になっている皆様は、バージョン4以降、Ext JSに追加されたすばらしい新機能のすべてをご存知ないかもしれません。バージョン4.2.0の最終リリースは2013年3月13日です(ちなみに2013年は、selfies = セルフィー、自撮りという単語がオックスフォード辞典の今年の単語に選ばれた年です)。この後もフレームワークには多くの機能追加や改良が行われてきました。
しかしそれらを調べるための時間が無く、バージョン4以降の新機能のすべてをご存知ない開発者が多いだろうと思います。そこでこのブログシリーズでは、これらの優れた新機能を説明し、バージョン4のアプリケーションをバージョン6.6にアップグレードする方法を紹介します。
このブログシリーズを始めるために、私は過去7年間の変遷ををまとめてみたいと思います。この7年間で、2つのメジャーバージョン、バージョン5と6が登場しました。
Ext JS バージョン 5
バージョン5にはいくつかの重要な機能拡張があります。 そのうち、最も重要な点は、Ext JSとSencha Touchの「コア」の統合と、Ext JSアプリケーションの構造を大幅に簡素化する新しいMVVMアーキテクチャの追加です。
では、なぜそれが重要なのでしょうか?グローバルコントローラの代わりにビューベースのコントローラを使用し、双方向データバインディングを可能にするMVVM構成に従うと、アプリケーションコードの構成とメンテナンスが大幅に改善されます。ミッションクリティカルなビジネスアプリケーションの場合、これはアプリケーションをサポートするコストを大幅に削減できます。
また、バージョン5では、アプリケーションのビューとの相互作用を標準化して簡素化する別の方法として、フレームワークへのルーティングを導入しました。
バージョン5では他にもいくつかの革新的な追加が行われています。
Ext JS 5.0.0
- タブレットのサポート
- 新しいテーマ:Neptune Touch、Crisp
- MVVM:データバインディング
- コントローラの表示:リファレンス
- ビューモデル
- ルーティング
- レスポンシブ設定
- データパッケージの改善:モデル、アソシエーションズ
- Sencha Chartの改善
- タブパネルの改善
- グリッド:セルコンポーネント、バッファ更新、セルアップデータ、グリッドフィルタ、レンダリング最適化、複数選択ウィジェット
- パンくずリスト
- フォームパッケージの改善:Tagfield、Segmented Buttons
- 新しいSASS mixins
Ext JS 5.0.1
- アクセシビリティの強化
- レスポンス設定
- チャートのテーマ
- CordovaとPhoneGapパッケージャ
Ext JS 5.1.0
- Grid Spreadsheet model, Clipboard plugin
- 3D Bar and Column charts
- Advanced Color Picker
- Rating Widget
Ext JS バージョン 6
Ext JSバージョン6.0.0で最も重要なイノベーションは、Ext JSとSencha Touchの2つのツールキットをModernとClassicとして統合することでした。これによって、複数のデバイス(デスクトップ、タブレット、電話など)をサポートできるとともに、単一のコードベースからユニバーサルアプリケーションを作成できるようになりました。ユニバーサルアプリケーションは、バージョン6の多くの新しい進化のほんの一例にすぎません。このブログシリーズの中ではさらに多くのことを学びます:
Ext JS 6.0.0
- Ext JSとSencha Touchのマージ
- ユニバーサルアプリケーション
- Tritonテーマ
- ファッション
- Promisesサポート
- グリッドスプレッドシートモードの強化、グリッドのロック
- Treelist(メニュー用)
- レスポンシブコラム
- パイ3Dグラフ
- ピボットグリッド
- Exporter
- 直接アクセシビリティのサポート
- マイクロローダー:キャッシング
Ext JS 6.2.0
- Calendar
- D3
- D3 pivoting
- グリッド行本体ウィジェット:rowexpanderプラグイン、チェック列
- Material デザインテーマ、iOSテーマ
- スパークライン
Ext JS 6.6.0
- npmパッケージ
- ext-gen、ext-build
- Modern タイムフィールド、タイムパネル
- Modern ローカライゼーション
- Graphite テーマ
- マテリアルテーマのダイナミックスタイリング
- 拡張ルーティング
- ゲージ
私は、Ext JSが過去7年間でどのような進化を遂げ、改善されたかをご案内していきます。その途中で、私はこれらの素晴らしい新機能の多くを実証し、バージョン4のアプリケーションをバージョン6.6にアップグレードする方法についても説明します。バージョン6.6にアップグレードすれば、アプリケーションでこれらの優れた新機能をすべて利用できるようになります。

The Sencha team is pleased to announce the latest Ext JS version 7.8 release. Following…

The world is moving fast towards online businesses. Businesses are established online via social media,…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS
Rapid Ext JS











