Sencha Theming Contest: Announcing Second Place Winner – Martin Lungershausen
We would like to congratulate Martin Lungershausen on winning second place in our Sencha Theming Contest! Our goal was to highlight how easy it is to use the new features in Ext JS 6 such as Fashion and new tools such as Sencha Inspector to modify the theme of an existing application. For the contest, we used the feed viewer application. We’ll be highlighting each of our three contest winners in this blog series.
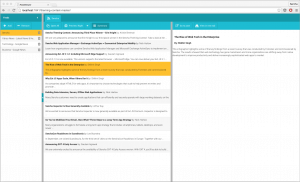
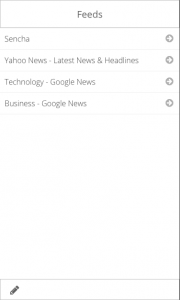
The following are some screenshots of Martin’s submission.
Classic View:
Modern View:
Our contest judges included product managers, engineers, and key members of our UX team. What they liked most about this design was:
- Bold selection of colors
- Quite a lot accomplished with relatively little code
If you would like to leverage Martin’s design, you can access the package here.
How Martin Created His Design
We asked Martin to answer a few questions about his experience with Ext JS and the process he went through to create his design.
How much experience do you have with Sass?
I didn’t have much experience with it.
Where did you get your inspiration for the design?
I was inspired by the Material design guidelines from Google. Every web and mobile developer nowadays is searching for a way to create intuitive solutions which work and look the same on the desktop and mobile clients. Also, you can find people discussing every day which is better to build a mobile solution – native or hybrid? So as an experienced Android developer, I’ve wanted to find out for a long time, if it is possible to build an app with my favorite framework Ext JS that looks nearly the same as building a native app.
Describe the process of how you created this theme.
First I read tutorials, like the one by Lee Boonstra about creating a theme, and others in the Sencha docs. Then, I tried to find out how to use Sencha Inspector. After installing the newsreader, I used Chrome developer tools and Sencha Inspector to try to get more information about the CSS classes I needed. After that, I searched for the right css vars in the Ext JS API documentation. Next, I tried to find colors from the material design palette that came close to my ideas, and also I studied Google’s material design guidelines. I then created the necessary files with JetBrains WebStorm and with the help of Inspector.
Describe your overall experience in theming the app.
I was used to using Sencha Architect for creating themes for my apps. Also, I have a lot of experience with using Ext JS; I’ve used it since version 2.x and also since the beginning of Sencha Touch. That combination helped me a lot in finding the right documentation very fast. The extensive tutorials, Sencha Ext JS Guides, API documentation, and Sencha Inspector made it easy to build the new theme.
About Martin:
Martin is a senior web and mobile developer for the automotive industry. He has been working as a web developer since 1996 and as a mobile developer since 2010. He has developed solutions for online shops, video conferencing systems, media databases for marketing material, project management tools, and much more. From 1996 to 2007, he had an agency for media solutions. Martin first began working with Ext JS in 2008. In 2010, he built his first BlackBerry solution with Sencha Touch.

The Sencha team is pleased to announce the latest Ext JS version 7.8 release. Following…

The world is moving fast towards online businesses. Businesses are established online via social media,…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS
Rapid Ext JS